Create a Homepage template
Homepage Templates
Homepages are housed under Media.
- Click Setup > Home Page Templates.
- Click the + icon in the top right of your screen.
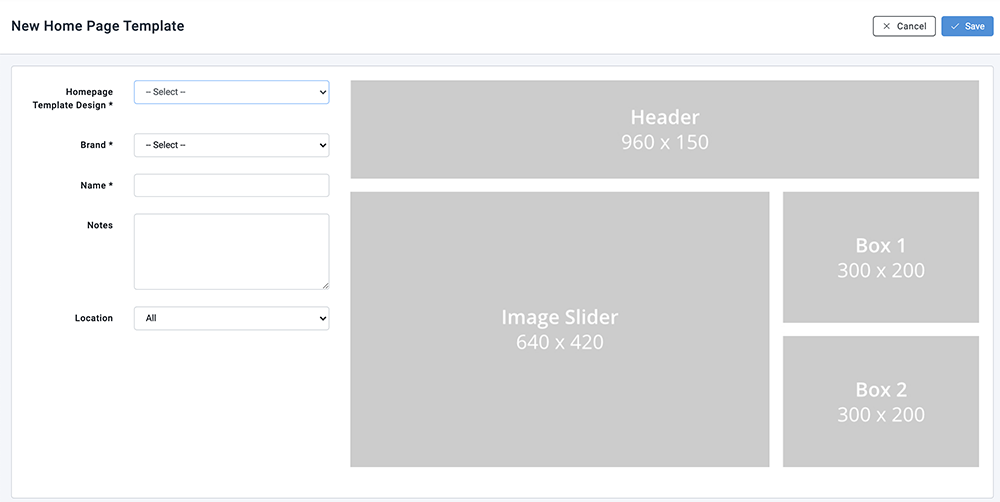
- Select the Homepage Template Design, the Brand, add a Name for the template and select a Location.

🗒️ Note: Depending on what template you have chosen to use depends on how you edit your homepage template.
GIF's, png, jpg, Youtube and Vimeo are all accepted.
Template 1:
- To add images to Box1 and Box2 simply drag and drop. You can link each box image to a URL, Release, Video Modal and Video Embed by selecting from the dropdown called LINK TYPE on the right-hand side. Depending on what option you choose to link the box image to, you can then enter the URL address, select the release, enter the Video modal code or enter the Video embedded code underneath in section LINK/VIDEO URL or RELEASE.
- To add images to the Header or Footer simply drag and drop. You can link your header/ footer image to a URL or Release by selecting from the dropdown called LINK TYPE on the right-hand side. Depending on what option you choose to link the header/footer to, you can then enter the URL address or select the release underneath in section LINK URL or RELEASE.
- To add Slider images, select the blue ADD SLIDE LINKS button at the bottom of the edit page. Then you can drag and drop the images in the relevant box under the fourth column THUMBNAIL.
- You can order how the slider images display by numerically ordering the boxes in the first column SLIDE NUMBER. You can link each slide to a URL, Release, Video Modal and Video Embed in the second column LINK TYPE. Depending on what option you choose to link the slider to, you can then enter the URL address, select the release, enter the Video modal code or enter the Video embedded code in the third column URL/RELEASE. You can also remove a slider in the last column REMOVE SLIDE.
- Once you are happy with how your Homepage template is displaying, select SAVE and then PUBLISH.
Template 2:
🗒️ Note: Template 6 is the same as template 2, however there are no FIXED boxes.
We strongly recommend you select Template 6 instead to avoid any future limitations.
- To add images to Box1, Box2, Box3, Box4 and Box5 simply drag and drop. You can link box images 1-3 to a URL, Release, Video Modal and Video Embed by selecting from the dropdown called LINK TYPE on the right-hand side. Depending on what option you choose to link the box image to, you can then enter the URL address, select the release, enter the Video modal code or enter the Video embedded code underneath in section LINK/VIDEO URL or RELEASE.
- To add images to the Header or Footer simply drag and drop. You can link your header/ footer image to a URL or Release by selecting from the dropdown called LINK TYPE on the right-hand side. Depending on what option you choose to link the header/footer to, you can then enter the URL address or select the release underneath in section LINK URL or RELEASE.
- To add Slider images, select the blue ADD SLIDE LINKS button at the bottom of the edit page. Then you can drag and drop the images in the relevant box under the fourth column THUMBNAIL.
- You can order how the slider images display by numerically ordering the boxes in the first column SLIDE NUMBER. You can link each slide to a URL, Release, Video Modal and Video Embed in the second column LINK TYPE. Depending on what option you choose to link the slider to, you can then enter the URL address, select the release, enter the Video modal code or enter the Video embedded code in the third column URL/RELEASE. You can also remove a slider in the last column REMOVE SLIDE.
- To add images to Lookbook1 and Lookbook2 simply drag and drop to the correct section called Lookbook 1 and Lookbook 2. BOX4 and BOX5 is where the lookbooks are linked to, drag and drop a primary image for retailers to know where to click.
- Once you are happy with how your Homepage template is displaying, select SAVE and then PUBLISH.
Template 3:
🗒️ Note: Template 7 is the same as template 3, however there are no FIXED boxes.
We strongly recommend you select Template 7 instead to avoid any future limitations.
- To add images to Box1, Box2, Box3, Box4, Box5 and Box6 simply drag and drop. You can link box images 1-4 to a URL, Release, Video Modal and Video Embed by selecting from the dropdown called LINK TYPE on the right-hand side. Depending on what option you choose to link the box image to, you can then enter the URL address, select the release, enter the Video modal code or enter the Video embedded code underneath in section LINK/VIDEO URL or RELEASE.
- To add images to the Header or Footer simply drag and drop. You can link your header/ footer image to a URL or Release by selecting from the dropdown called LINK TYPE on the right-hand side. Depending on what option you choose to link the header/footer to, you can then enter the URL address or select the release underneath in section LINK URL or RELEASE.
- To add Slider images, select the blue ADD SLIDE LINKS button at the bottom of the edit page. Then you can drag and drop the images in the relevant box under the fourth column THUMBNAIL.
- You can order how the slider images display by numerically ordering the boxes in the first column SLIDE NUMBER. You can link each slide to a URL, Release, Video Modal and Video Embed in the second column LINK TYPE. Depending on what option you choose to link the slider to, you can then enter the URL address, select the release, enter the Video modal code or enter the Video embedded code in the third column URL/RELEASE. You can also remove a slider in the last column REMOVE SLIDE.
- To add images to Lookbook1 and Lookbook2 simply drag and drop to the correct section called Lookbook 1 and Lookbook 2. BOX5 and BOX6 is where the lookbooks are linked to, drag and drop a primary image for retailers to know where to click.
- Once you are happy with how your Homepage template is displaying, select SAVE and then PUBLISH.
Template 4:
🗒️ Note: All boxes on Template 4 can either be a Lookbook or an image with a link to the Release
- To add images to each box simply drag and drop. You can link all boxes to a URL, Release, Video Modal and Video Embed by selecting from the dropdown called LINK TYPE on the right-hand side. Depending on what option you choose to link the box image to, you can then enter the URL address, select the release, enter the Video modal code or enter the Video embedded code underneath in section LINK/VIDEO URL or RELEASE.
- To use a box as a Lookbook, find the corresponding Lookbook and simply drag and drop to the correct section. The relevant Box it links too, will require a primary image for retailers to know where to click.
- To add images to the Header or Footer simply drag and drop. You can link your header/ footer image to a URL or Release by selecting from the dropdown called LINK TYPE on the right-hand side. Depending on what option you choose to link the header/footer to, you can then enter the URL address or select the release underneath in section LINK URL or RELEASE.
- To add Slider images, select the blue ADD SLIDE LINKS button at the bottom of the edit page. Then you can drag and drop the images in the relevant box under the fourth column THUMBNAIL.
- You can order how the slider images display by numerically ordering the boxes in the first column SLIDE NUMBER. You can link each slide to a URL, Release, Video Modal and Video Embed in the second column LINK TYPE. Depending on what option you choose to link the slider to, you can then enter the URL address, select the release, enter the Video modal code or enter the Video embedded code in the third column URL/RELEASE. You can also remove a slider in the last column REMOVE SLIDE.
- Once you are happy with how your Homepage template is displaying, select SAVE and then PUBLISH.
Template 5:
🗒️ Note: All boxes on Template 5 can either be a Lookbook or an image with a link to the Release
- To add images to each box simply drag and drop. You can link all boxes to a URL, Release, Video Modal and Video Embed by selecting from the dropdown called LINK TYPE on the right-hand side. Depending on what option you choose to link the box image to, you can then enter the URL address, select the release, enter the Video modal code or enter the Video embedded code underneath in section LINK/VIDEO URL or RELEASE.
- To use a box as a Lookbook, find the corresponding Lookbook and simply drag and drop to the correct section. The relevant Box it links too, will require a primary image for retailers to know where to click.
- To add images to the Header or Footer simply drag and drop. You can link your header/ footer image to a URL or Release by selecting from the dropdown called LINK TYPE on the right-hand side. Depending on what option you choose to link the header/footer to, you can then enter the URL address or select the release underneath in section LINK URL or RELEASE.
- To add Slider images, select the blue ADD SLIDE LINKS button at the bottom of the edit page. Then you can drag and drop the images in the relevant box under the fourth column THUMBNAIL.
- You can order how the slider images display by numerically ordering the boxes in the first column SLIDE NUMBER. You can link each slide to a URL, Release, Video Modal and Video Embed in the second column LINK TYPE. Depending on what option you choose to link the slider to, you can then enter the URL address, select the release, enter the Video modal code or enter the Video embedded code in the third column URL/RELEASE. You can also remove a slider in the last column REMOVE SLIDE.
- Once you are happy with how your Homepage template is displaying, select SAVE and then PUBLISH.
Template 6:
🗒️ Note: All boxes on Template 6 can either be a Lookbook or an image with a link to the Release
- To add images to each box simply drag and drop. You can link all boxes to a URL, Release, Video Modal and Video Embed by selecting from the dropdown called LINK TYPE on the right-hand side. Depending on what option you choose to link the box image to, you can then enter the URL address, select the release, enter the Video modal code or enter the Video embedded code underneath in section LINK/VIDEO URL or RELEASE.
- To use a box as a Lookbook, find the corresponding Lookbook and simply drag and drop to the correct section. The relevant Box it links too, will require a primary image for retailers to know where to click.
- To add images to the Header or Footer simply drag and drop. You can link your header/ footer image to a URL or Release by selecting from the dropdown called LINK TYPE on the right-hand side. Depending on what option you choose to link the header/footer to, you can then enter the URL address or select the release underneath in section LINK URL or RELEASE.
- To add Slider images, select the blue ADD SLIDE LINKS button at the bottom of the edit page. Then you can drag and drop the images in the relevant box under the fourth column THUMBNAIL.
- You can order how the slider images display by numerically ordering the boxes in the first column SLIDE NUMBER. You can link each slide to a URL, Release, Video Modal and Video Embed in the second column LINK TYPE. Depending on what option you choose to link the slider to, you can then enter the URL address, select the release, enter the Video modal code or enter the Video embedded code in the third column URL/RELEASE. You can also remove a slider in the last column REMOVE SLIDE.
- Once you are happy with how your Homepage template is displaying, select SAVE and then PUBLISH.
Template 7:
🗒️ Note: All boxes on Template 7 can either be a Lookbook or an image with a link to the Release
- To add images to each box simply drag and drop. You can link all boxes to a URL, Release, Video Modal and Video Embed by selecting from the dropdown called LINK TYPE on the right-hand side. Depending on what option you choose to link the box image to, you can then enter the URL address, select the release, enter the Video modal code or enter the Video embedded code underneath in section LINK/VIDEO URL or RELEASE.
- To use a box as a Lookbook, find the corresponding Lookbook and simply drag and drop to the correct section. The relevant Box it links too, will require a primary image for retailers to know where to click.
- To add images to the Header or Footer simply drag and drop. You can link your header/ footer image to a URL or Release by selecting from the dropdown called LINK TYPE on the right-hand side. Depending on what option you choose to link the header/footer to, you can then enter the URL address or select the release underneath in section LINK URL or RELEASE.
- To add Slider images, select the blue ADD SLIDE LINKS button at the bottom of the edit page. Then you can drag and drop the images in the relevant box under the fourth column THUMBNAIL.
- You can order how the slider images display by numerically ordering the boxes in the first column SLIDE NUMBER. You can link each slide to a URL, Release, Video Modal and Video Embed in the second column LINK TYPE. Depending on what option you choose to link the slider to, you can then enter the URL address, select the release, enter the Video modal code or enter the Video embedded code in the third column URL/RELEASE. You can also remove a slider in the last column REMOVE SLIDE.
- Once you are happy with how your Homepage template is displaying, select SAVE and then PUBLISH.